구글 태그 매니저로 고도몰에 앰플리튜드 구매 여정 이벤트 설정하기
GTM을 이용해 고도몰 5로 만들어진 쇼핑몰에 앰플리튜드(Amplitude)를 이용해 상품 상세 보기부터 구매까지 여정에 대한 이벤트 설정하기
많은 마케터들이 웹사이트에서 사용자의 흐름을 파악할 때, 어느 페이지에서 어느 페이지로 이동했는지 페이지의 이동 흐름을 가장 많이 확인한다. 하지만 페이지 이동만을 추적하면 무언가 부족한 느낌이다. 왜냐하면 한 페이지 안에는 너무나 많은 요소가 존재하기 때문이다.
웹사이트의 방문자는 특정 페이지를 보면서 버튼이나 링크 텍스트 등을 클릭하고 페이지가 길다면 스크롤을 내리는 등 다양한 행동을 페이지 내에서 한다.
그럼 이런 행동은 어떻게 기록하고 추적할 수 있을까? 이때 사용자의 행동을 기록하기 위해 이벤트를 사용한다. 이벤트에 대한 이야기는 나중에 다른 글에서 자세히 하도록 하고 이번 글에서는 구글 태그 매니저를 이용해 앰플리튜드 이벤트를 설정하는 방법을 설명하려고 한다.
먼저, 앰플리튜드의 기본적인 이벤트 구조를 보면 다음과 같이 구성되어 있다.(Javascript SDK 기준)
amplitude.getInstance().logEvent('이벤트');여기에서 이벤트 내에 상세한 데이터를 추가로 기록할 때에는 매개변수(속성)를 추가하게 되는데 매개변수를 추가할 때에는 다음과 같이 구성된다.
amplitude.getInstance().logEvent('이벤트 이름', {
매개변수: 매개변수 값,
매개변수: 매개변수 값
});이렇게 두 가지 방식 중에 알맞은 방식을 사용하면 되는데 이제 이 소스를 이용해 구글 태그 매니저로 페이지의 스크롤 깊이를 기록하는 이벤트를 직접 만들어보자.
이제 구글 태그 매니저를 열어 스크롤 측정할 수 있도록 세팅하자.
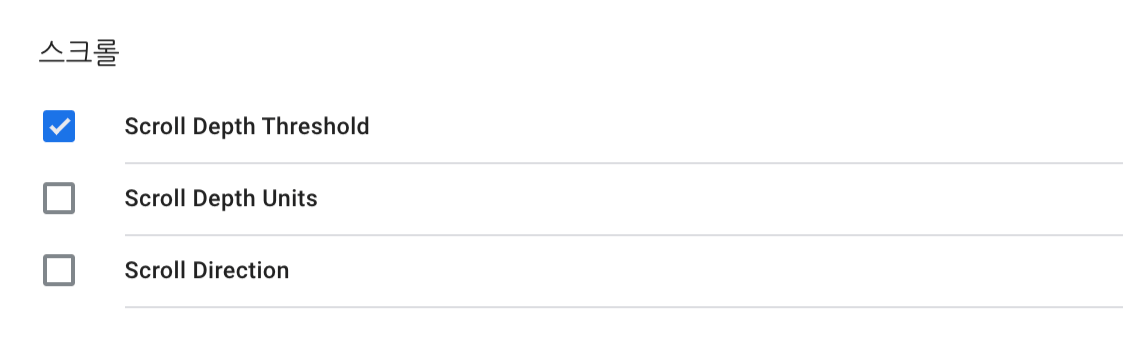
먼저 구글 태그 매니저에 접속한 후에 [변수] → [구성]을 선택하고 스크롤 항목에 있는 Scroll Depth Threshold 변수를 사용할 수 있도록 체크한다.

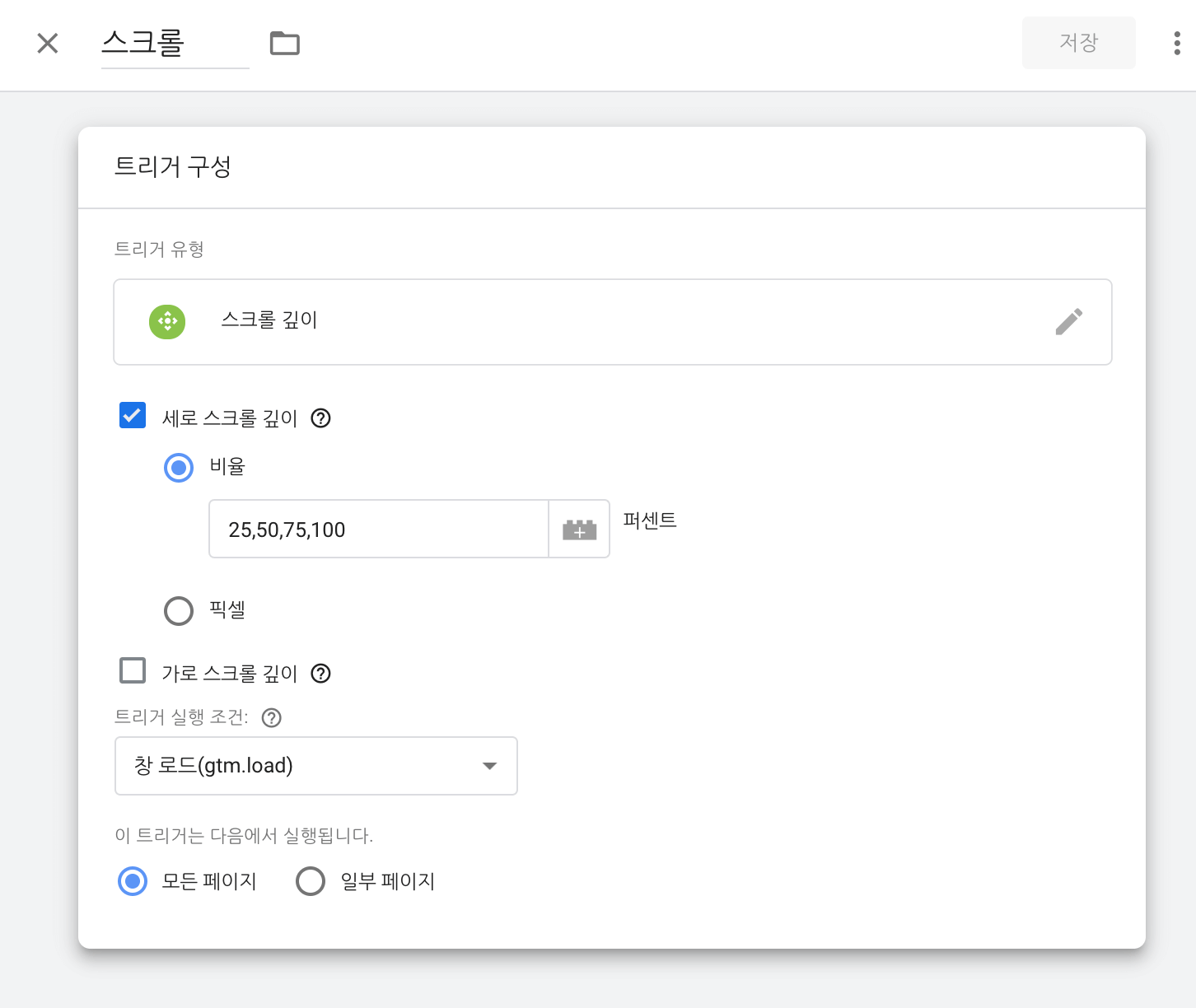
두 번째로 [트리거] 메뉴에서 [새로만들기]를 선택하고 [트리거 구성]에서 [스크롤 깊이]를 선택한다. 트리거의 이름은 스크롤 정도로 구분할 수 있도록 작성한다.
이제 세로와 가로 중 어떤 스크롤을 사용할지 정해야 하는데 일반적으로는 세로 스크롤을 사용하니 여기서는 세로 스크롤을 체크하고 비율에 체크하고 싶은 스크롤의 퍼센트 숫자를 25,50,75,100과 같이 콤마(,)로 구분하여 입력하고 [저장]한다.

필요한 변수와 트리거를 만들었으니 마지막으로 이벤트 태그를 만들자.
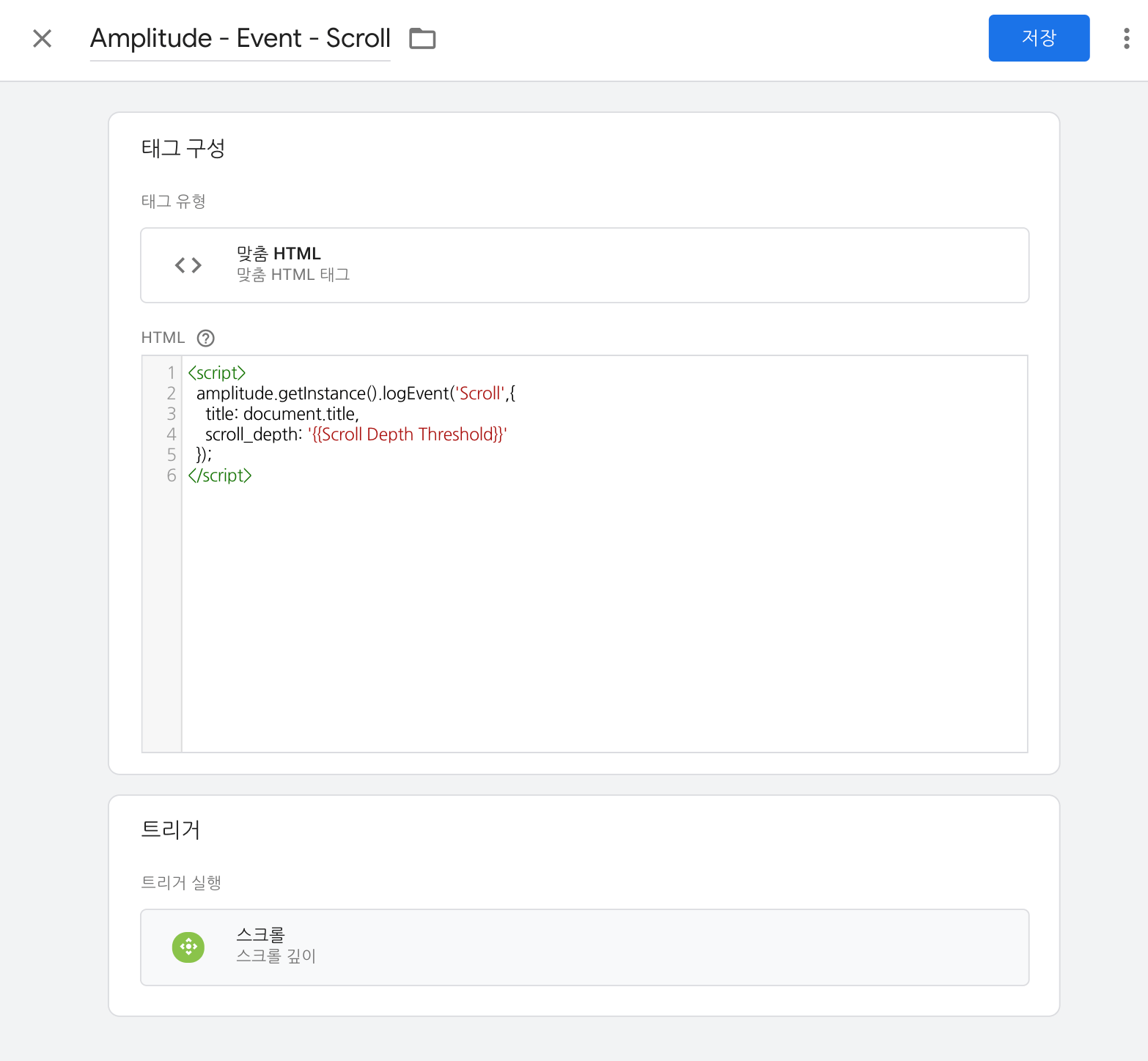
[태그] → [새로만들기]를 선택하고 [태그 구성]에서 [맞춤 HTML]을 선택한다. 그리고 아래의 스크롤 이벤트 소스를 붙여 넣자.
<script>
amplitude.getInstance().logEvent('Scroll', {
title: document.title,
scroll_depth: '{{Scroll Depth Threshold}}'
});
</script>위 소스를 설명하면 다음과 같다.
| 구분 | 이름 | 값 |
|---|---|---|
| 이벤트 | Scroll | - |
| 매개변수 | title | 페이지 제목 |
| scroll_depth | 스크롤 깊이 비율 |
이제 아래의 [트리거]를 눌러 위에서 만든 스크롤 트리거를 선택하고 [저장]한다.

이렇게 설정하면 트리거에서 만든 비율만큼 스크롤을 내릴 때마다 스크롤 이벤트 태그가 실행된다. 이제 GTM의 미리보기를 통해 우리 웹사이트에 접속해서 스크롤 이벤트가 잘 작동하는지 확인하자.
이제 앰플리튜드에 접속해서 스크롤 이벤트를 확인하기 위한 보고서를 생성할 차례다.(이 작업은 이벤트 설정 후 바로 진행하는 것이 아닌 하루 정도 시간을 두고 이벤트가 쌓인 후에 진행하길 바란다.)
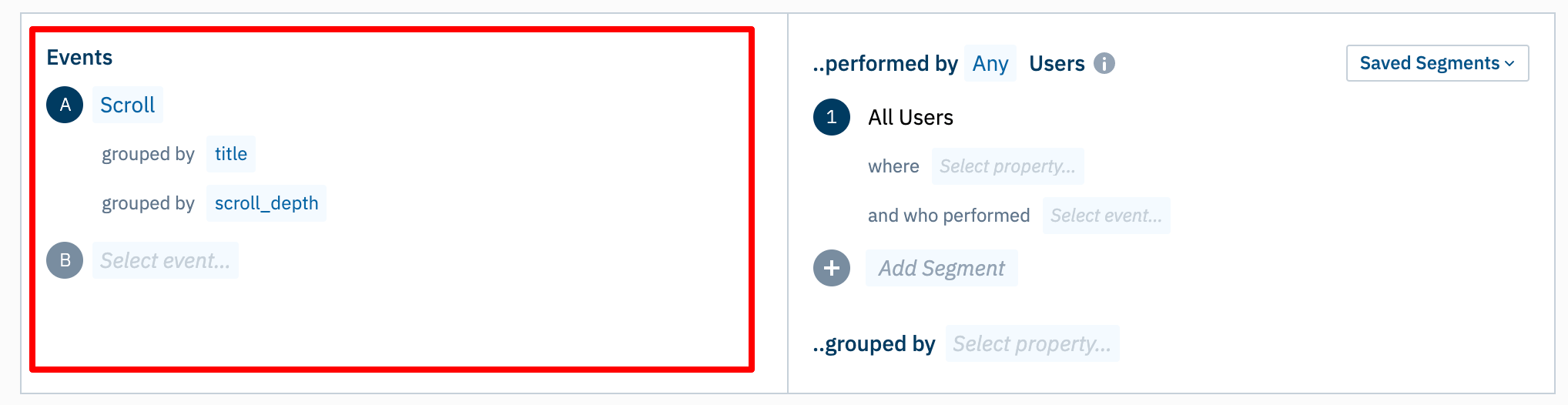
앰플리튜드에 접속한 후 왼쪽 상단에 있는 [+ New] 버튼을 눌러 [Chart]를 선택한다. 워크스페이스 설정 화면이 나오면 왼쪽 상단에 있는 [Event] 항목의 [Select Event]를 눌러 Scroll을 선택한다. 그리고 오른쪽에 있는 [+ group by]를 눌러 title과 scroll_depth를 선택한다.

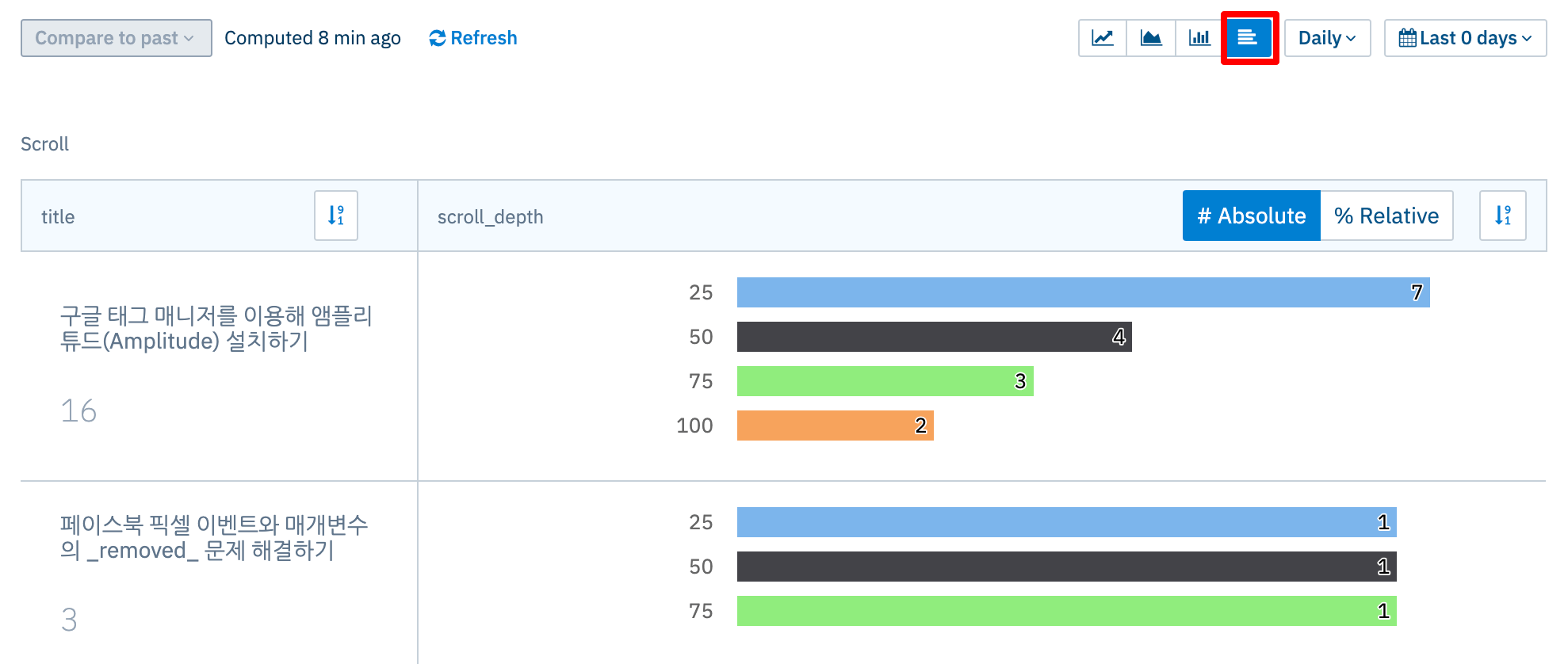
이제 아래로 내려가 차트에서 가로형 그래프를 선택하면 페이지 타이틀별로 얼마나 스크롤을 달성했는지 한 눈에 확인할 수 있다.

앰플리튜드에서 페이지의 스크롤 이벤트를 설정하는 순서를 정리하면 아래와 같다.
이번 글에서는 GTM을 이용해 간단하게 페이지의 스크롤을 측정하는 앰플리튜드 이벤트를 만들어보았다. 이 글을 보는 분들이 이번 기회를 빌어 우리 웹사이트에 필요한 이벤트가 무엇이 있을지 사용자 흐름에 따라 기획해보는 시간을 가졌으면 한다.
추가로 앰플리튜드를 위한 이벤트 택소노미 설계, 이벤트 세팅에 대해서 외부 컨설턴트의 힘이 필요하다면 오픈소스마케팅 웹사이트를 통해 컨설팅 문의를 남기면 된다.
